Digital Design Typography – The Right Way
How To Use Digital Design Typography – The Right Way
A Comprehensive How-To in Digital Design
We have all heard of Digital Marketing.
Either from a marketing meeting or from a casual kopitiam talk with a friend who runs their own business.
Maybe a better question is: What about Digital Design?
This digital design guide will show you what’s what.
Every day, our attention is directly or indirectly connected to digital tools and information. The core of the message being conveyed usually revolved around one of the key ingredient – Typography!
Typography is a skill that every designer needs to master in the digital era. As with any design project, creative briefs are merely a place to get started.
Here are 5 practical digital design typography recommendations and tips that you can use in your creative projects:
01. Three Is A Crowd
Using more than three typefaces simultaneously can make your app/website look busy and cluttered. It’s better to limit the number of used font families to a minimum (two is plenty, one is often sufficient) and stick to the same ones through the entire website/app.
For beginners, it’s recommended to stay with one font until you have achieved mastery of that font. Play with the styles.
Based on Oliver Reichenstein’s Web Design Is 95% Typography. Typography plays a significant role in this process: Good typography makes the act of reading effortless, while poor typography turns users off.
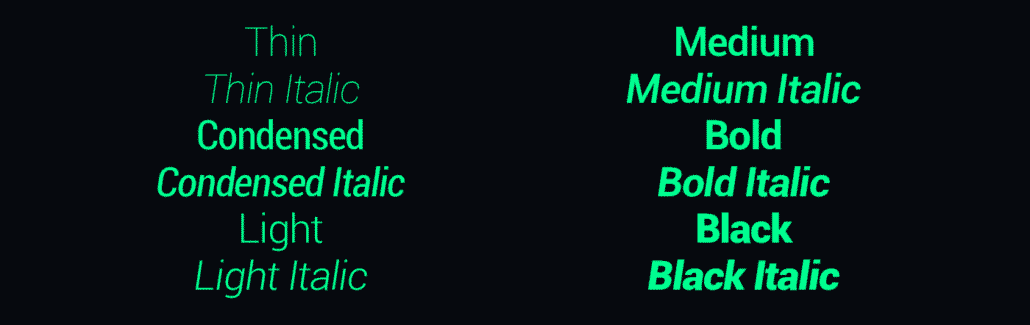
02. One Family, Different Styles
Play with the styles. Modern typefaces already come with many different styles, which means they share common distinct weights. Typefaces with a larger range of styles can help you differentiate text in special contexts, like a Call-To-Action(CTA) button or a label. A good example is Roboto Font rom Google.
03. Choose The Right Typeface
With the growing popularity of typography design, the choices of typefaces from which to choose gets a lot more evolving each year. Users will access your website from devices with different screen sizes and resolutions. This is why it is important to have a mobile responsive website.
It’s essential to ensure that the typeface you choose is legible on smaller screens! Try to avoid fonts that use cursive script, such as Pacifico (in the example above): although they are beautiful for short headlines, they are difficult to read especially in the body text.
04. Use Fonts With Clear Letters
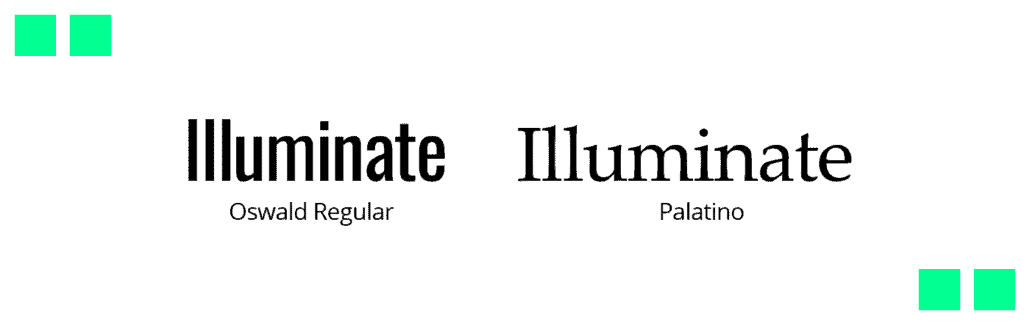
Legibility is a measure of how easy it is to distinguish one letter from another in a specific typeface. But, not all of typefaces are made with legibility as a primary design purpose.
Many typefaces confuse similar letterforms, especially with “I”s and “L”s (as seen in the picture above). Another frequent legibility issue is inferior letter spacing – put together, an “r” and “n” can easily turn into an “m”. You will need to avoid such fonts because people will have problems reading them on small screens.
05. Avoid Capitalising All Letters
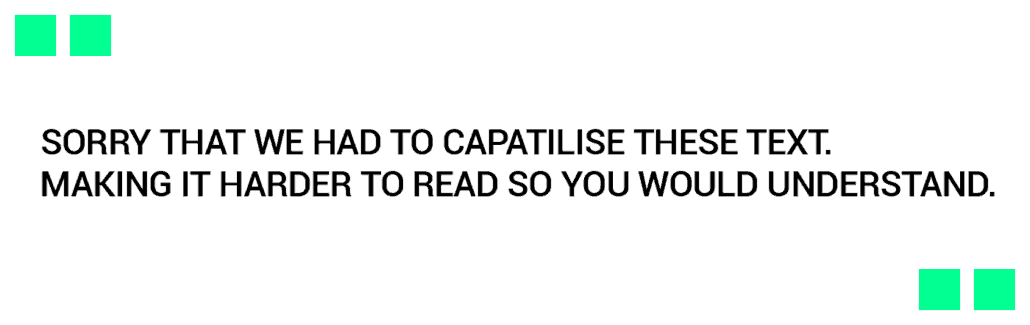
All caps text – significance text with all the letters capitalised – is fine in contexts which don’t involve reading (such as acronyms or trademarks), but it is far better to prevent all caps once your message involves conveying your studies.
Simply said, do not use all caps in text blocks longer than 1 line of text.
Bonus Content
I’ve also prepared a list of resources that will help you improve your typography skills:
- Google Fonts and Typekit will help you discover typefaces for your next web or mobile app project.
- Fontpair.co will provide you an excellent way to pair your fonts – the right way.
- Inspiration Grid is a great source of typography inspiration.
Conclusion
Typography is a skill that every designer should master in the digital design era.
The first bit of advice would be to practice. You will really learn something by doing it. The more you try text styles on, the better idea you’ll get of how it looks and functions for your users.
Take this practical guide as a starting point on your road for crafting typography for your display layout.
Need a creative design work to be done? Click here and we will be in touch shortly.