10 Beginner Typography Mistakes
10 Beginner Typography Mistakes
The objective of the post is to help clients understand the significance of good typography skills while avoiding beginner’s errors. Remember that a significant portion of these errors are subjective and can be changed depending on the circumstances, goals or project.
01. Insufficient Leading
Line spacing or leading can enhance the general readability of big blocks of content on a page, making it simpler on the readers to follow the lines of content without losing their place. Too small a size can bring about a confined feeling. It is necessary to remember that diverse text styles need distinctive line spacing.
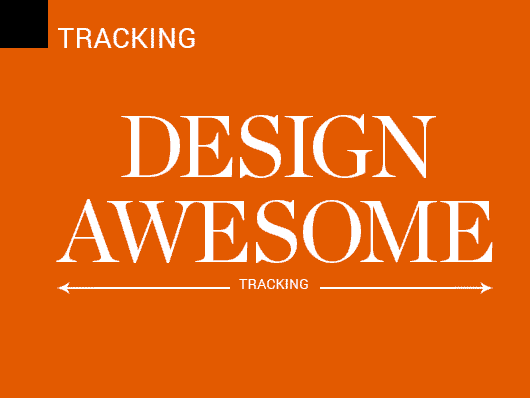
02. Insufficient Tracking
Line spacing or leading is mainly applicable to a group of letters. It keeps letters from running into each other, particularly at the time of printing. It is like leading in which it can hinder or enhance readability, the flow of content and the weight or density of a text block.
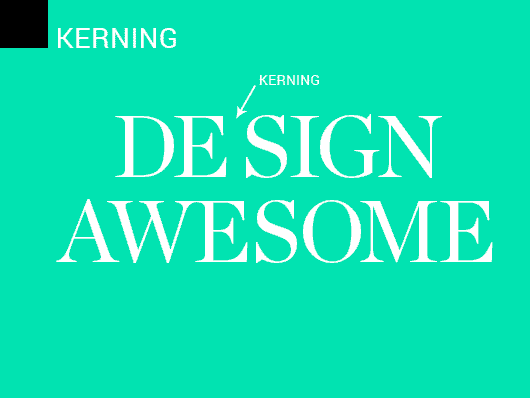
03. Tracking Confused With Kerning
While tracking is connected to characters in groups, kerning is the modification of spaces between two pairs of letters. It is efficient to apply this technique in headlines, logo type treatments, and content with ALL CAPS.
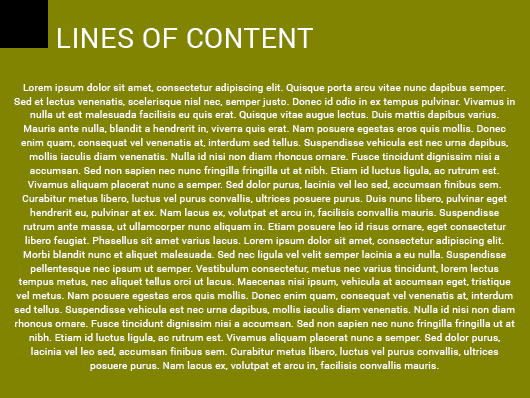
04. Extensive Lines Of Content
Reading numerous long lines causes eye exhaustion. Readers are compelled to move their eyes and heads frequently starting with one line then onto the next. It is best to break the lines of content with proper paragraphs or pull quotes.
05. Blending Excessively Numerous Typefaces And Weights
Excessively blending more than 2 typefaces on a single page can result messiness and disjointed branding. Keep your font styles decisions to at least three per project. An excessive number of weights can confuse readers so please be clear where vital components are on a page. You don’t want readers to miss important key takeaways.
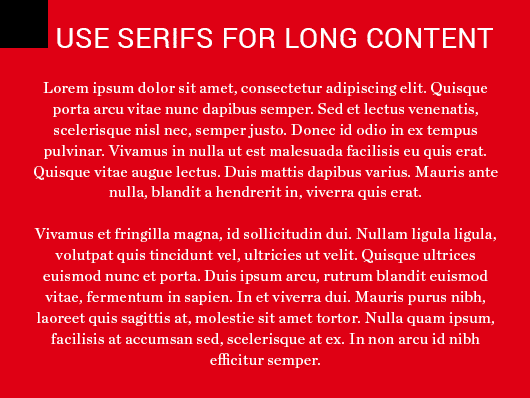
06. Not Utilising Serifs For Long Content Material
Serifs are famous for reading the long material, for example, magazines and books, more economical for more time. It assists with eye fatigue or strain. In spite of the fact that this can disagree, serifs appear to work better on the baseline.
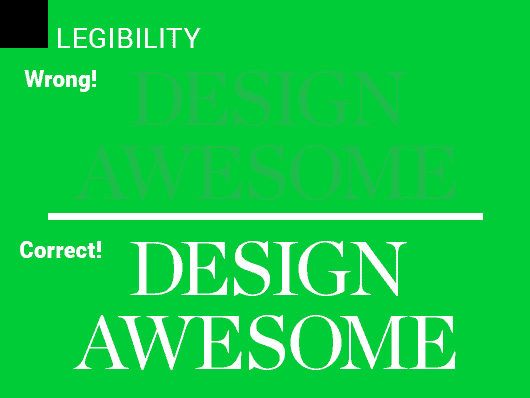
07. Legibility
Great designs are easy for reader’s eyes – attracts more sales for the business. Legibility issues can come in many forms — too small font; colour clash in the font and background; or unintelligent transparency effects that may make text hard to see. Proper usage of colour combinations and fonts helps increase sales conversion.
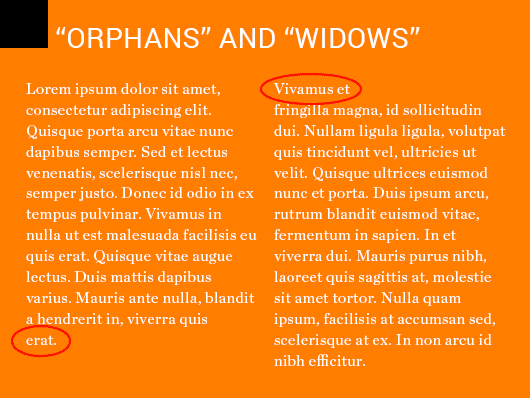
08. “Orphans” And “Widows”
This is one of the most common mistake made by beginners – usually happens when you are too engross writing a captivating sales copy. An easy fix: manually insert line breaks, or adjust line length or tracking slightly to solve “orphans” and “widows” issues.
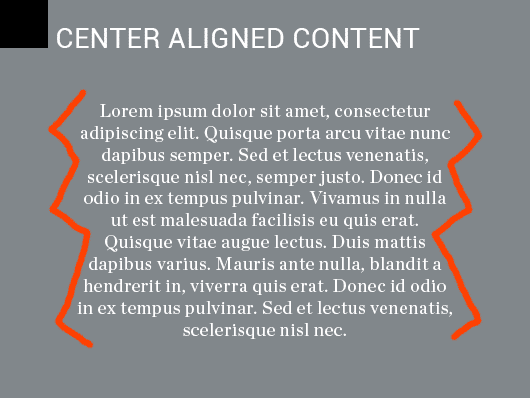
09. Overuse Center Aligned Content
Incorrect usage of center aligned content usually shows broken and jagged appearance to content, which can be very distracting especially on printed brochures or marketing collaterals. This rule applies for long content but it works great for website copy – especially highlighting Unique Selling Points(USPs).
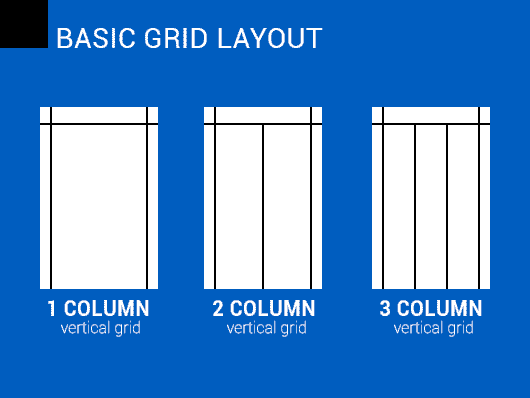
10. Grids The Grid
A great design comes with an “invisible grid” in mind. This is to create modern and professional overall design while not making it off-balance. It is always to use a layout grid for your design projects – 1 column, 2 columns and 3 columns. More advanced designers tend to use more than the basic 3 columns. Typically a news website will use more than 10 columns to segregate their topics.
Hope you love our insights on the typographic mistakes often done by the beginners – and sometimes experienced designers.